最近再使用上海公安出入境的微信预约办理大陆证,网上预约与查询都很方便。唯一让我不爽的就是它每次都要让我重新输入身份证号和姓名,于是我做了简单的修改,自己用

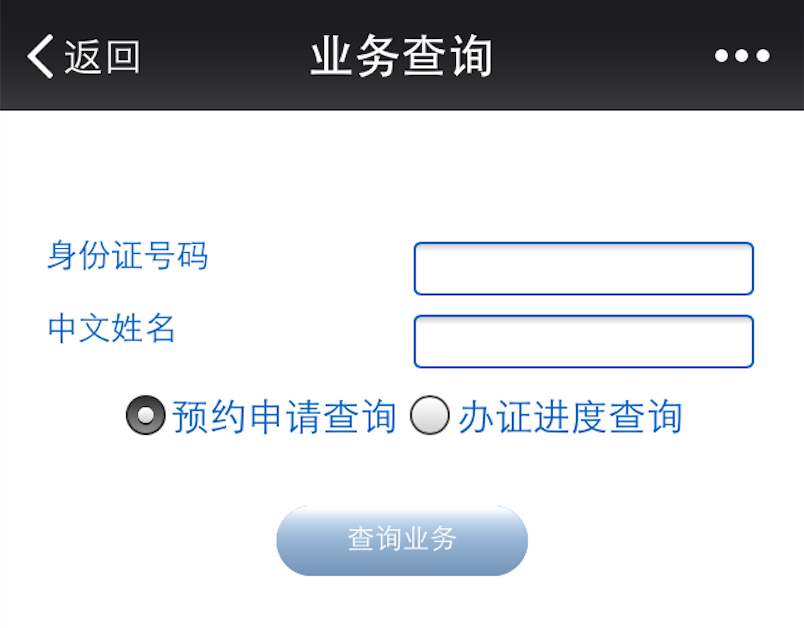
查询页面:http://1251026295.cdn.myqcloud.com/1251026295/CRJ/page/yycheck.html
值得学习的几个地方
- 考虑到查询的量可能会特别的大,所以出入境使用了腾讯云(这也是我第一次听说腾讯也在做云)
- 考虑到页面展示与动态查询的分离,它使用了JSONP的方式做查询
非常令人抓狂的地方
在你输入身份证查询预约信息以后,再返回页面想查询办件进度查询,必须要再输入身份证与姓名信息,非常的不人性化
解决方案
- 最好的解决方案当然是使用跟微信号绑定的方式,如果查询到这个微信用户已经登录过,去后台取用户信息直接返回用户查询结果就好了,这是一种最直接也是最安全的方式,但我们这次改造是接触不到后台的,所以这个方案在前端改造行不通
- 使用本地存储,将身份证和姓名记录到本地,当页面初始化的时候,调用方法读取本地的数据。但这样做有一个巨大的问题,就是用户的信息很容易被其他用户数据读取。
具体实施
- 复制上面的查询页面
- 粘贴到自己新建的html中
- 在head中增加base标签
- 在